UTA CASE STUDY
The Results Speak For Themselves.

UTA Ride
Guru Technologies has been working continuously with UTA for years on various public-facing systems to do with their shopping cart, bus/train location, scheduling, and their website in general.
Some of our team being UTA riders ourselves, we were familiar with their online schedule system. We asked if we could present them with a concept to consider.
The Issues
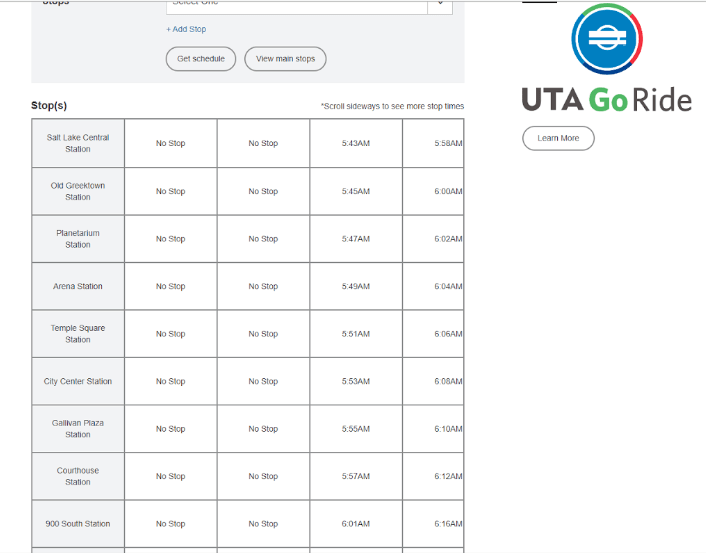
The existing system was difficult to use, even causing users to sometimes miss their ride as a result.
- When the user pulled up one of the schedule pages, they needed to scroll down to see any of the times.
- When the table showing schedule times was in view, it still required a lot of scrolling to navigate.
- Horizontal scrolling was required to see later times than 5:30am (for some routes). On a desktop one would need to scroll all the way to the bottom to find the horizontal scrollbar.
These problems were compounded when viewing this page on a mobile device, making it not just an unsatisfactory user experience on their phone, but preventing the user from finding the needed information without a great deal of difficulty.
Research and Design
We researched the interactive and print schedules of major transit systems from San Francisco to Spain, taking into account the various ways to display route trips and times in compact but useable forms. We came up with a design that we believe is better than any of them. We drew up mockups of our vision (at that time using Adobe XD) and presented this to the team at UTA. We presented these and described the nuances of the user experience we had in mind. We got the green light to go ahead.
The Concept
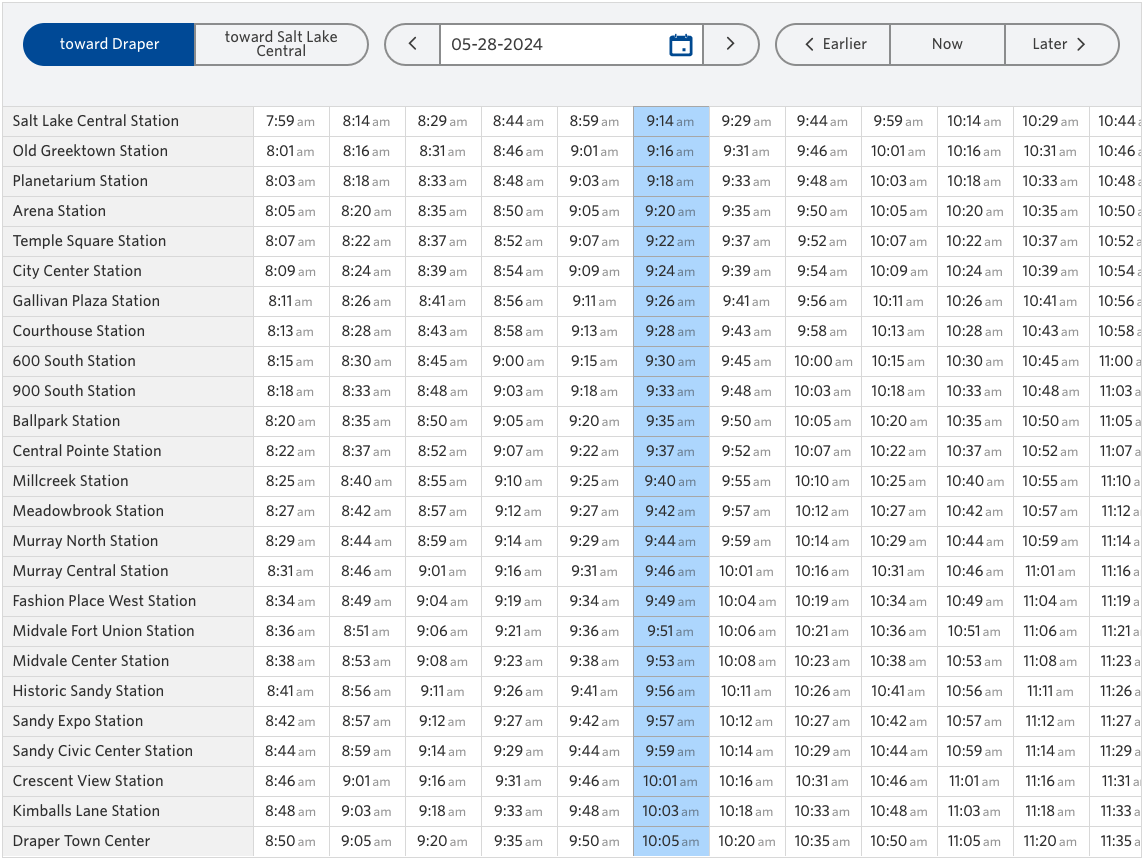
Here is a screenshot of the result, followed by some descriptive highlights of the changes and additions.
- More compact design for better readability and usability.
- Subtle use of color and shading to highlight the most important data on this page, the stop times.
- Easier controls at the top, allowing the user to control with fewer taps.
- “Earlier” and “Later” controls to horizontally scroll.
- Clickable stops (the highlighted blue rows in this screenshot) and trips (columns) allow the user to not only better see across a long table of data, but also to filter and narrow their selection to the data that they care about.
- Use of smooth animations when scrolling or filtering information so as to keep the user grounded and following along, so that their brain and eyes don’t need to reset and get their bearings with sudden jumps.
- …and more. Please feel free to compare the old and the new schedules side by side for yourself.

Implementation
For the interactive parts of this new page we opted to utilize the jQuery library that was already in use on that page. For animations we used the GSAP library. To get the animations to work just as we wanted them to (both filtering out columns and rows) we had to bring more ingenuity to the project. We produced javascript code that would create a new, duplicate element of a single column and position it over the old one while the main table faded out. Then that column would animate to the left to be right next to the stop names for easy readability. The “duplicate element trick” was also utilized in reverse when the user would “Show All” again.
Testing & Deployment
We published this new page live alongside the existing one, under a secret URL for easy testing by us and the client. This also allowed us to conveniently get feedback from friends and family outside the core teams involved. We tested heavily within various browsers and devices. Once everything was ready, we published to the traditional URL.
Results
We received very positive feedback from the client and others. UTA estimated that their customer service complaints in this area went down by 60%. A transit system from another state reached out for us to do a similar treatment to their schedule pages.
Guru Technologies
Contact Us
1645 E Hwy 193, Suite 103,
Layton, UT 84040
(801) 528-1195
contactus@gurutechnologies.net
