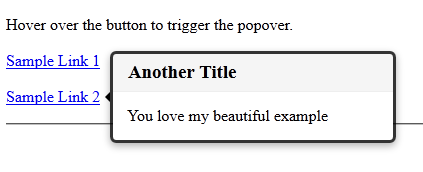
I like the popover tooltip that Twitter designed and I want to use it in my web applications without having to include the full bootstrap project. I included only the basics needed to give me the popover functionality. Here is what it looks like once implemented:

To implement, you just include jquery and the files below, then in javascript, run popover() on the elements you want to turn popover on for:
$('#popover-link').popover({placement: 'right'});
Then you put the content of the popover in the title and data-content tags. Here is the code:
Sample Link 1
Here is a live demo of the bare-bones popover tooltip in action.
Here are links to the resources used in this project:
